
목차
IE에서 호환안되요... 등 여러 이유로 쓰기를 망설여왔던 display: flex,
float과 inline-block을 대신해서 사용하곤 했었습니다.
근데 float은 clear: left,right,both로 해제를 해줘야 다음 요소에 영향이 안가구,
inline-block으로 요소를 나열하면 의도하지 않은 여백이 생겨서 부모 요소에 다른처리를 해줘야하는 불편한점이 있엇습니다.
이제는 display: flex와 grid를 적절하게 사용하는 것이 여러모로 장점이 많더라구요
알고보면 스타일 적용하는것도 더 간편합니다!
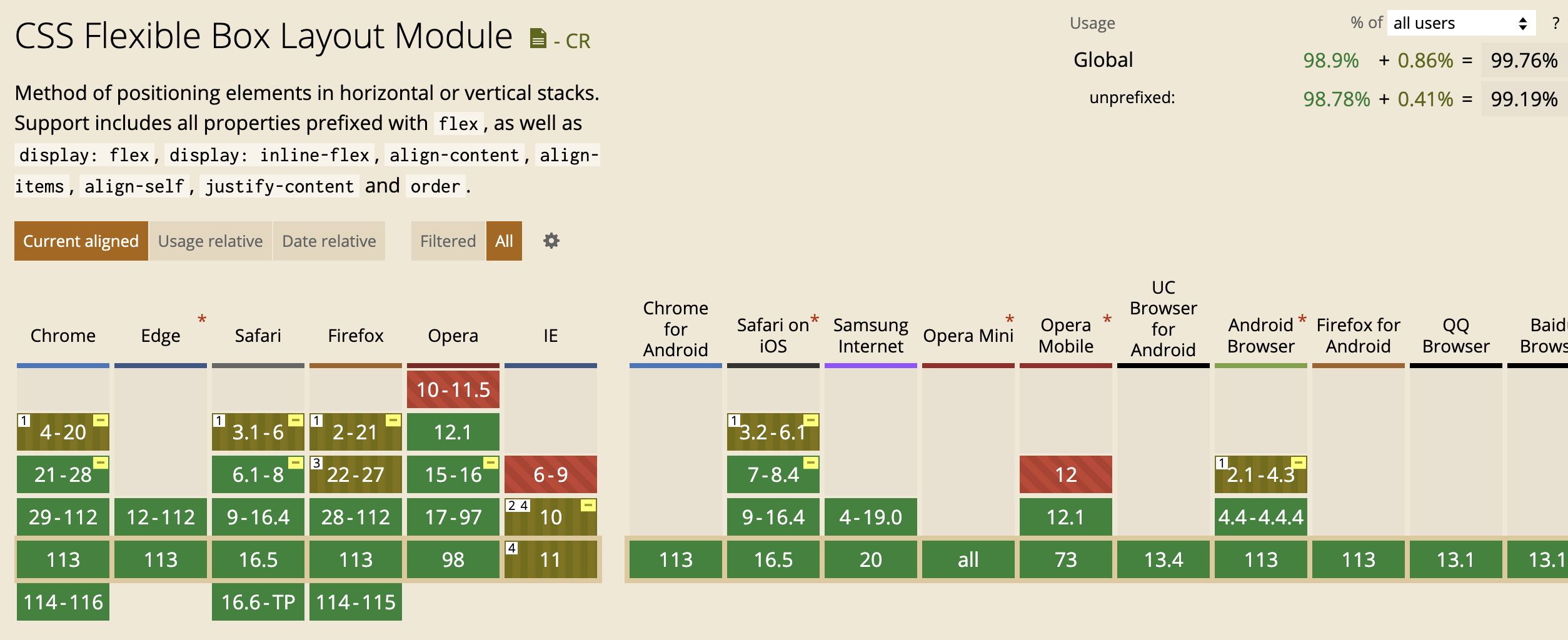
1. display: flex 브라우저별 지원현황

https://caniuse.com/?search=flex
"flex" | Can I use... Support tables for HTML5, CSS3, etc
CSS Flexible Box Layout Module Method of positioning elements in horizontal or vertical stacks. Support includes all properties prefixed with `flex`, as well as `display: flex`, `display: inline-flex`, `align-content`, `align-items`, `align-self`, `justify
caniuse.com
IE 브라우저는 10과 11에 지원이 되는데 부분적으로 지원임을 확인할 수 있습니다.
display: grid로도 flex와 같이 구현할 수 있는 경우가 많지만 IE같은 경우는 Flex는 표준 스펙을 지원하지만 Grid는 legacy(이제안쓰는, 관리안되는) 버전만 지원하기 때문에,
2. display: flex의 HTML 코드 구조
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>
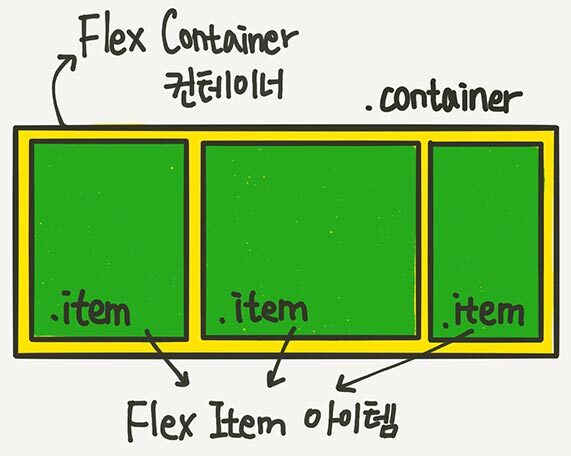
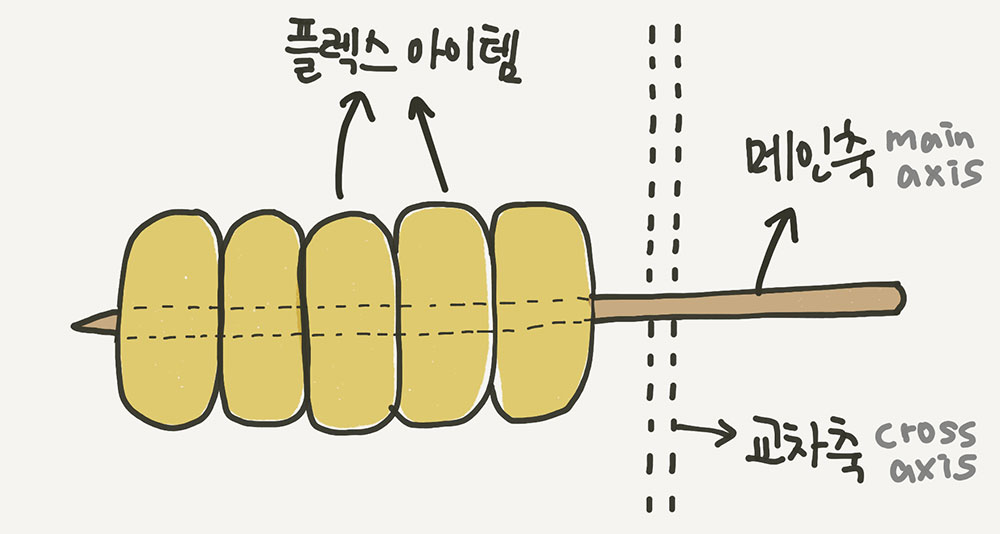
부모요소인 div.container를 Flex Container(플렉스 컨테이너)라고 부르고
자식요소인 div.item들을 Flex item(플렉스 아이템)이라고 부릅니다.


flex container에 display:flex를 한 후,
위의 그림처럼 flex container에 쌓여진 flex item들을 어떻게 배열할건지에 따라 item들에 속성값을 설정합니다.
예를들어 아이템들을 가로로 배치하되 1:2:1 넓이 비율로 배치하고 싶을때,
아이템을 세로로 배치하고싶을때 등등
위와 같은 다양한 상황에선 어떤 속성을 적용해야할까요?
3. flex의 container(껍데기) 에 적용하는 속성들

- display: Flex Container를 정의
- flex-flow: flex-direction과 flex-wrap의 단축 속성
- flex-direction: flex items의 주 축(main-axis)를 설정
- flex-wrap: flex items의 여러줄 묶음(줄바꿈 설정)
- justify-content: 주(main-axis)의 정렬 방법 설정 (ex. 왼,가운데,오 정렬, 퍼뜨리기 등등)
- align-content: 교차 축(cross-axis)의 정렬 방법을 설정(2줄이상)
- align-items: 교차 축(cross-axis)에서 items의 정렬 방법을 설정(1줄)
3.1. display: flex display: inline-flex;
display 속성으로 flex container에 정의합니다.
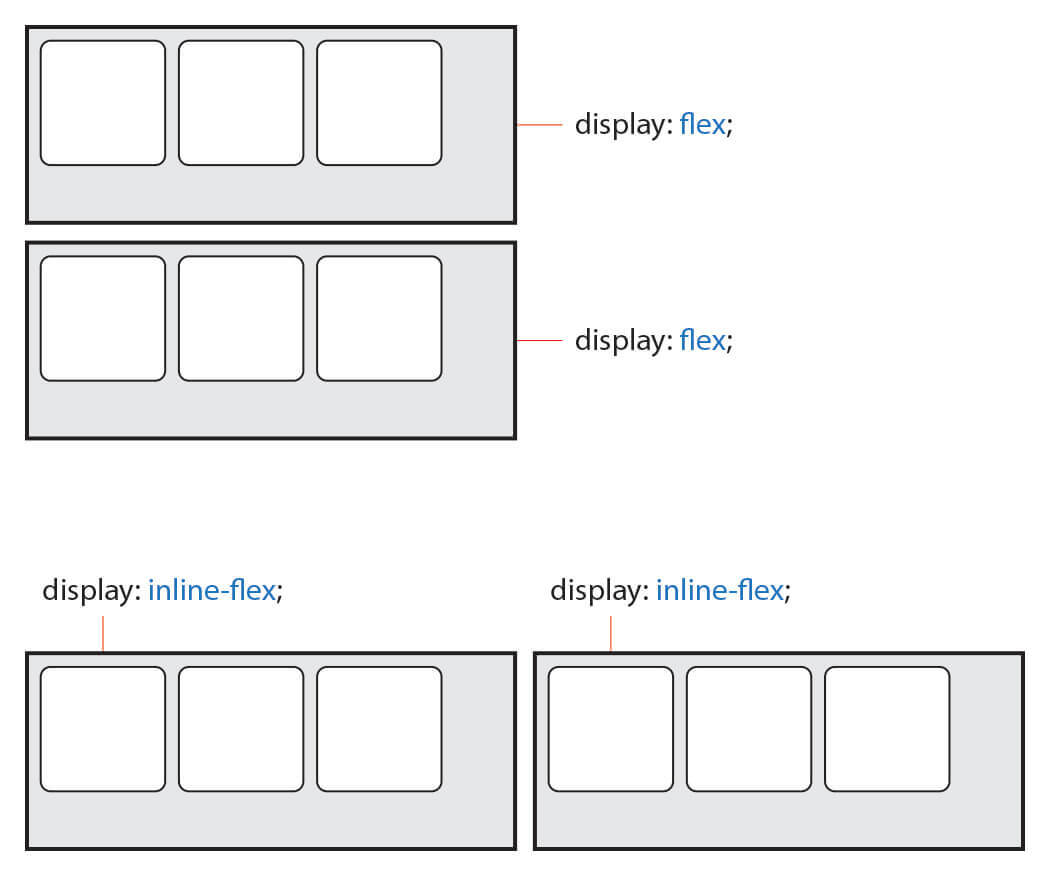
display: flex와 display: inline-flex의 차이점은 display: block;과 display: inline-block;의 차이점과 같습니다.

<div class="flex-container">
...
</div>
<div class="flex-container">
...
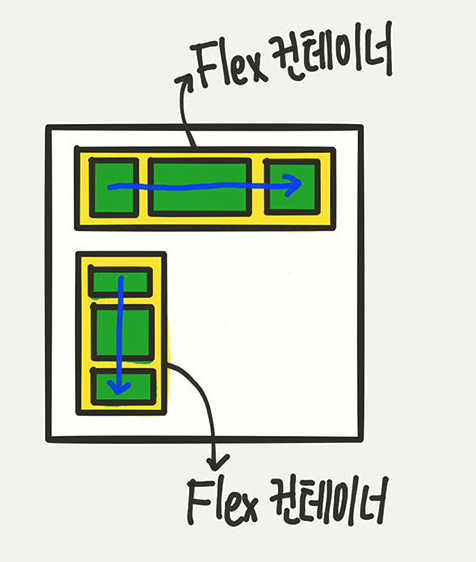
</div>이렇게 두개의 flex container가 있다고 가정했을때 각 container에 display: flex를 주면 수직으로 한줄씩쌓이고
display: inline-flex를 주면 수평으로 책꽂이에 꽂힌 책마냥 쌓입니다.
3.2. flex-flow
flex-flow: [flex-direction 값] [flex-wrap 값]
이렇게 flex-direction과 flex-wrap을 한번에 쓸 수 있는 단축 속성입니다.
//같은 스타일
.flex-container {
flex-flow: row wrap;
}
.flex-container {
flex-direction: row;
flex-wrap: wrap;
}
3.3 flex-direction

flex-direction: row -> items를 왼쪽부터 차례대로 수평 나열
flex-direction:row-reverse -> items를 row와 반대로 오른쪽 부터 차례대로 수평 나열
flex-direction: column -> items를 위쪽부터 차례대로 수직 나열
flex-direction: column-reverse -> items를 column과 반대로 아래쪽 부터 차례대로 수직 나열
위와같은 속성 사용하는 예시 중 하나는
반응형 일때 가로값이 작을 때는 column으로 배치하다가 화면이 커지면 row로 변경 할 때 사용되기도 합니다.
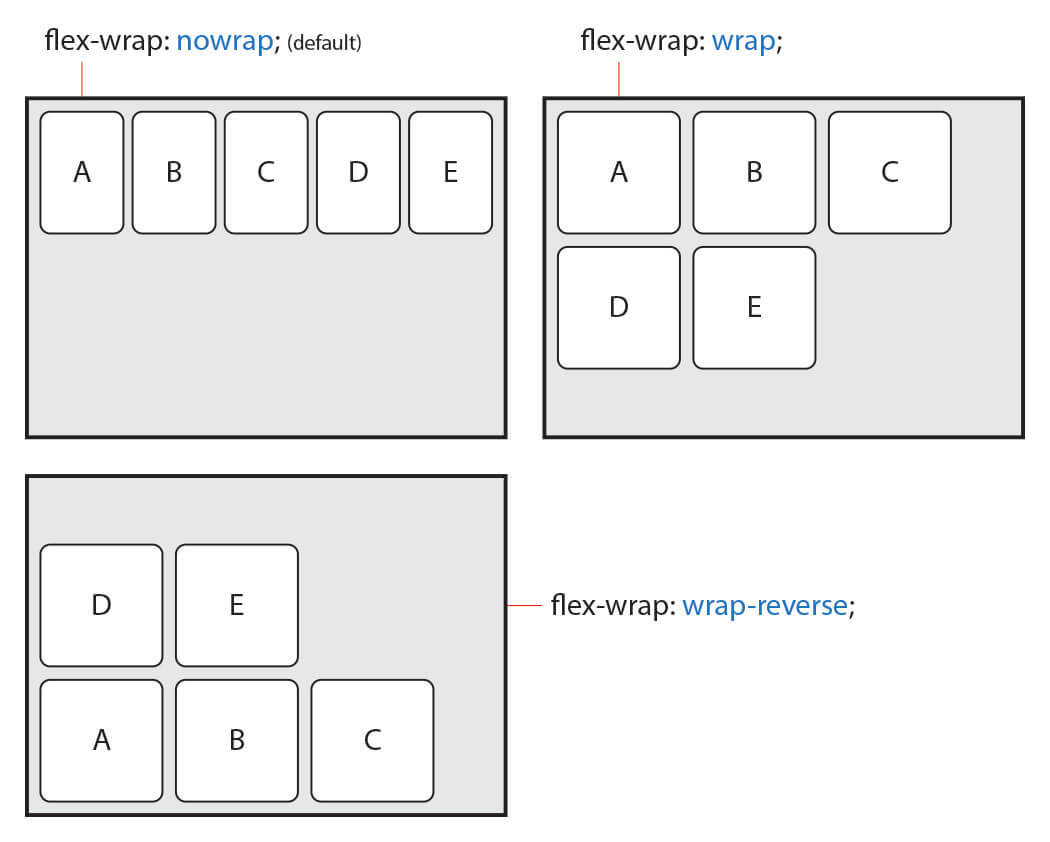
3.4. flex-wrap
items의 줄바꿈을 설정합니다.
기본적으로 items는 한줄에서만 표시되고 줄바꿈 되지 않습니다. (default: nowrap)

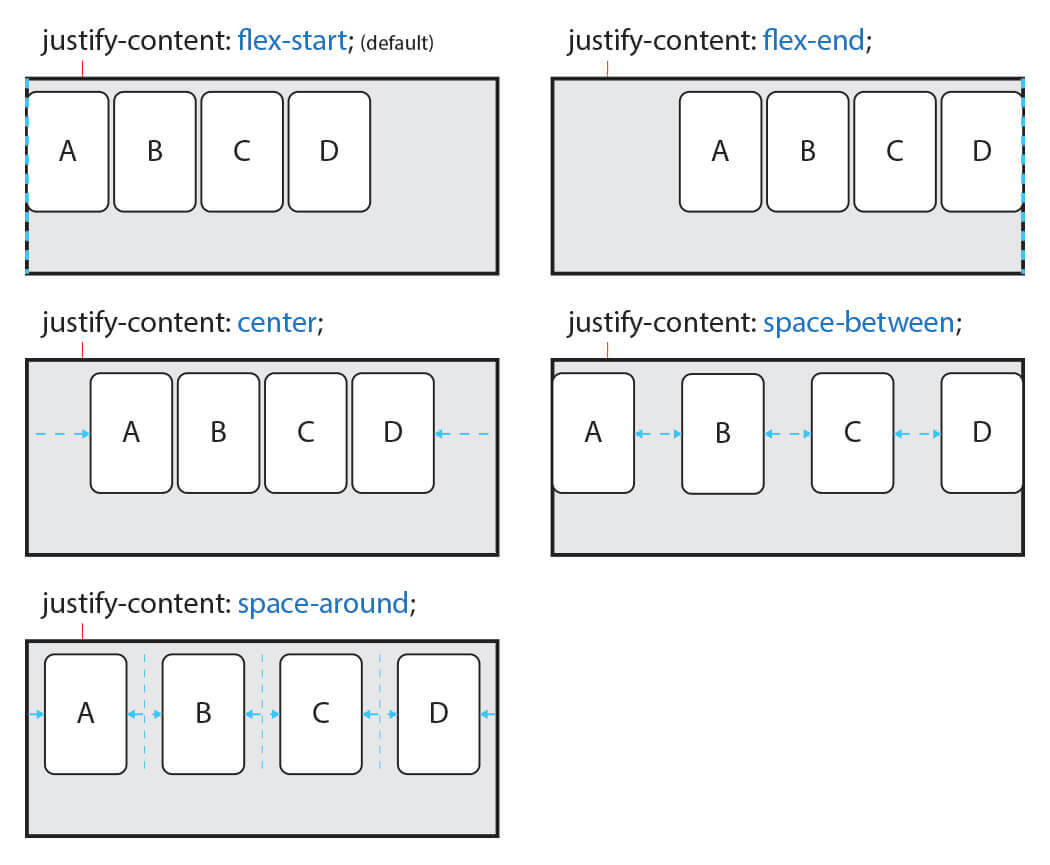
3.5. justify-content
주 축(main-axis)의 정렬 방법을 설정합니다. (default: flex-start)

- flex-start: 아이템들을 시작점 부터 정렬(default값)
- flex-end: 아이템들을 끝점 부터 정렬
- center: 아이템들을 가운데 정렬
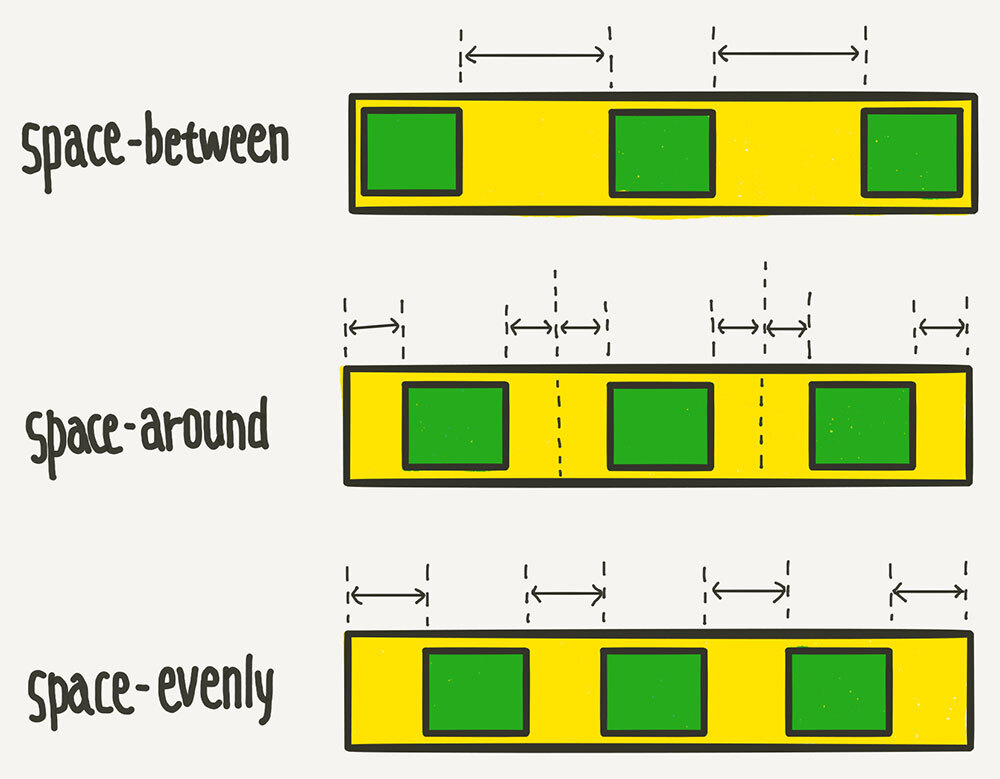
- space-between: 맨 처음 아이템은 시작점에, 맨 끝 아이템은 끝점에 정렬되고 나머지 아이템은 사이에 고르게 정렬됨
- space-around: 아이템들을 균등한 여백을 포함해서 정렬
- space-evenly: 아이템들의 사이와 양 끝에 균일한 간격을 만들어 정렬(주의: IE 와 Edge에서 지원안됨!)
- space-around vs space-evenly

space-around와 space-evenly차이점은
space-around는 element 양쪽 여백을 다 똑같이 간다는 점이어서 시작쪽 여백과 끝쪽 여백은 같으나 element사이의 여백은 이와 같지 않습니다.
반면, space-evenly차이점은 시작점과 끝점 그리고 element 사이 여백이 모두 같게 정렬됩니다.
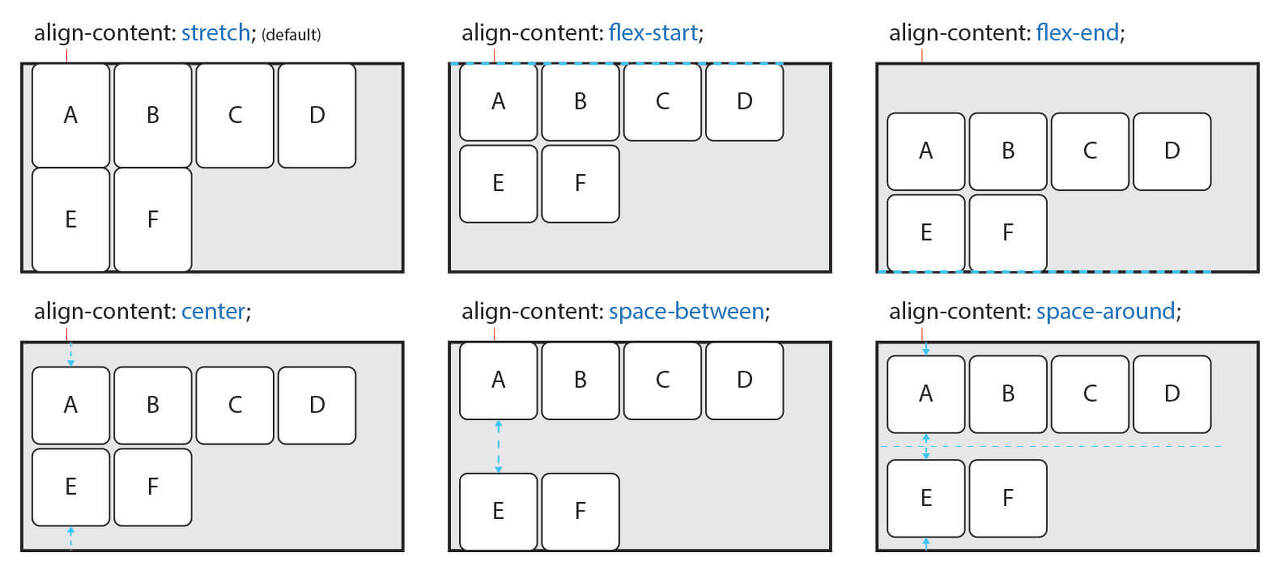
3.6. align-content
교차 축(cross-axis)의 정렬 방법을 설정합니다.
이 속성은 flex-wrap: wrap, reverse-wrap 속성을 통해 아이템이 2줄이상이고 여백이 있을 경우만 사용할 수 있습니다.
1줄인 경우는 align-items속성을 사용해야 합니다.

- stretch: container의 교 축을 채우기 위해 아이템들을 늘립니다.
- 교차축에 해당하는 너비 속성(width, height)값이 auto일 경우 교차 축을 채우기 위해 자동으로 늘어납니다.
- flex-start: 아이템을 시작점 부터 정렬
- flex-end: 아이템을 끝점 부터 정렬
- center: 아이템을 가운데 정렬
- space-between: 시작 아이템은 시작점에, 마지막 아이템은 끝점에 정렬되고 나머지 아이템은 사이에 고르게 정렬
- space-around: 아이템을 균등한 여백을 포함하여 정렬
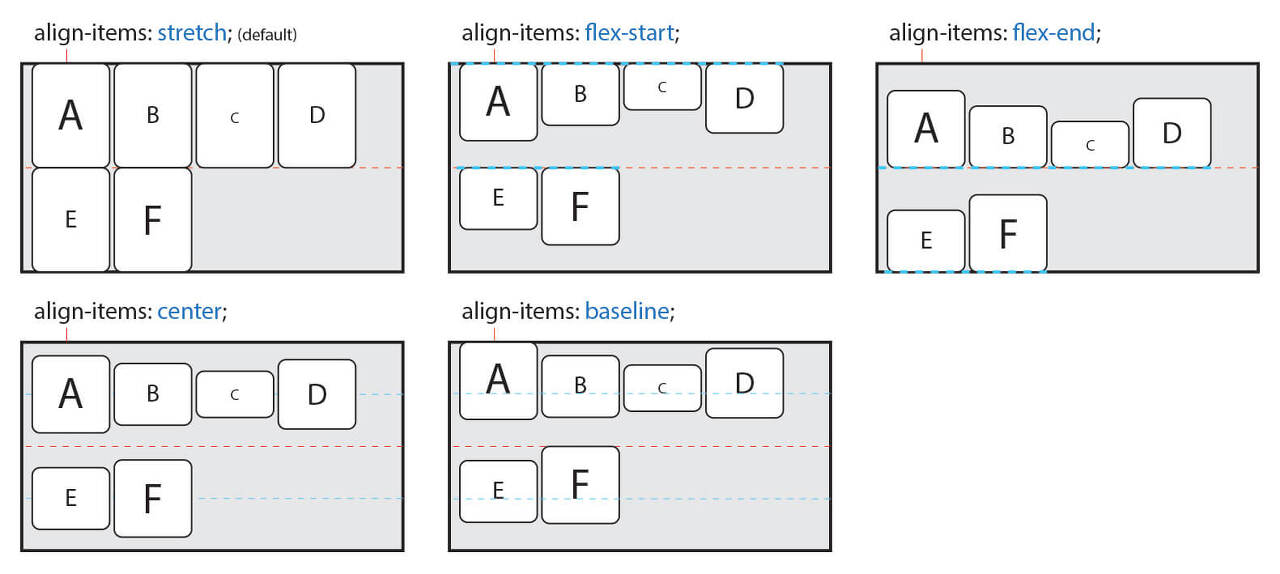
3.7. align-items
위에서도 언급했지만 아이템들이 두줄 이상일 경우는 align-content 속성이 우선합니다.
따라서 align-items를 사용하려면 align-content 속성을 기본값(stretch)로 설정해야합니다.

- stretch: conainer의 교차축을 채우기 위해 아이템을 늘림(default)
- flex-start: 아이템을 각 줄의 시작점 부터 정렬
- flex-end: 아이템을 각 줄의 끝점부터 정렬
- center: 아이템을 가운데 정렬
- baseline: 아이템 안에 요소(위의 사진 A,B,C,D,E,F)의 기준선 기준으로 정렬
참고: https://heropy.blog/2018/11/24/css-flexible-box/ , https://studiomeal.com/archives/197
잘못된 정보에 대한 피드백은 언제나 환영입니다 (´▽`ʃƪ)♡
'내직업은 IT종사자 > HTML|CSS' 카테고리의 다른 글
| [css] display: flex 완벽 정리, flex container속성, flex item속성 2편 (0) | 2023.05.28 |
|---|---|
| [css] css selector(선택자) 종류, css 성능에 미치는 영향 (0) | 2023.05.09 |
| [css] css 방법론(oocss, bem, smacss) (0) | 2023.05.07 |
| [html] <head>태그 <script> async, defer 차이점, 어떻게 사용해야 할까요? (0) | 2023.05.06 |
| [html] a href="#" , javascript: void(0), javascript: ; 차이점, 무엇을 써야할까요? (0) | 2023.04.26 |



