
목차
1. 자바스크립트 엔진에 대해서
- 자바스크립트 코드를 실행하는 프로그램 또는 인터프리터(해석기), 대체적으로 웹 브라우저에서 사용됩니다.
- 엔진에 의한 인터프리터 방식이므로 별도의 컴파일 과정이 필요없다. 즉 웹브라우저에서 즉시 해석되어 실행됩니다.
- 자바스크립트는 웹브라우저 뿐만아니라 Node.js, Electron, React Native 등의 프로젝트와 그 밖의 다양한 곳에서 동작합니다.
*브라우저 별 엔진 종류
- 스파이더몽키(SpiderMonkey)
- 최초의 자바스크립트 엔진.
- 넷스케이프 브라우저를 위해 브렌던 아이크(JS 창시자)에 의해 개발되었다. 엔진은 C++로 구현
- 그 뒤로 (자바스크립트 1.5에서) ECMA-262 에디션 3을 준수하며 업데이트되었으며,
현재는 Mozilla 재단에서 관리하고 FireFox에서 사용
- Chakra
- 마이크로소프트가 개발한 엔진이며, Edge 브라우저에 사용
- Chakra 엔진의 중요 부분은 Chakra Core라는 오픈 소스로 구성
- JavaScript Core
- 애플에서 개발한 JavaScriptCore는 처음에 WebKit 프레임워크를 위해 개발
- 최근에는 Safari와 React Native App에서 사용
- V8
- 자바스크립트 엔진의 대표적인 예는 Google V8 엔진이다. C++로 작성되었으며, 구글이 개발한 오픈소스
- V8 은 Chrome과 Node.js에서 사용
자바스크립트 엔진의 대표적인 예는 google v8엔진 입니다. v8은 Chrome과 Node.js에서 사용합니다.
2. 자바스크립트 엔진(javscript engine)동작 원리
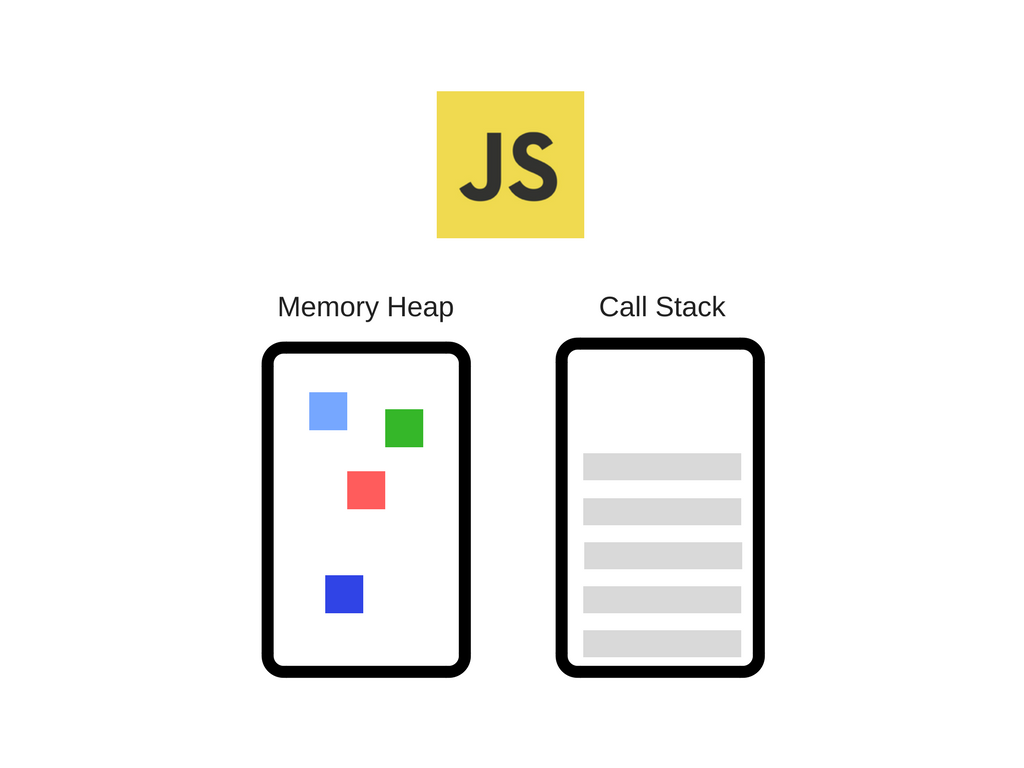
자바스크립트 엔진은 실행시간에 메모리 관리를 위해 메모리 힙과 호출 스택을 사용합니다.

- 엔진의 주요 구성요소
1. Memory Heap: 메모리 할당이 일어나는 곳
2. Call Stack: 코드 실행에 따라 호출 스택이 쌓이는 곳
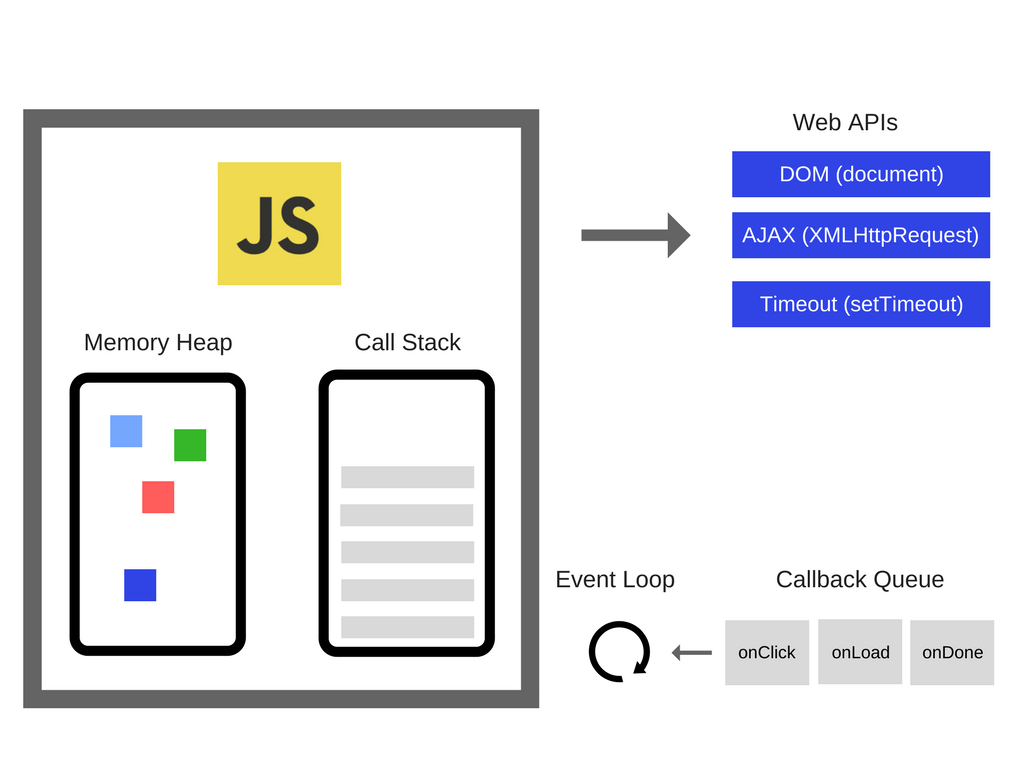
3. 런타임

위 그림처럼 자바스크립트 엔진 이 외에도 자바스크립트에 관여하는 다른 요소들이 많습니다.
DOM, Ajax, setTimeout과 같이 브라우저에서 제공하는 API들을 webAPI라고 합니다.
(ex. event loop, callback queue)
4. 호출 스택(Call Stack)
자바스크립트는 기본적으로 싱글 스레드 기반 언어입니다. 호출 스택이 하나라는 소리입니다.
따라서 한번에 한 작업만 처리할 수 있습니다.
호출 스택은 기본적으로 우리가 프로그램 상에서 어디에 잇는지 기록하는 자료구조입니다.
만약 함수를 실행하면 해당 함수는 호출 스택의 가장 상단에 위치합니다. 함수의 실행이 끝날때 해당 함수를 호출 스택에서 제거합니다.
function multiply(x,y) {
return x*y;
}
function printSquare(x) {
const x = multiply(x,x);
console.log(x);
}
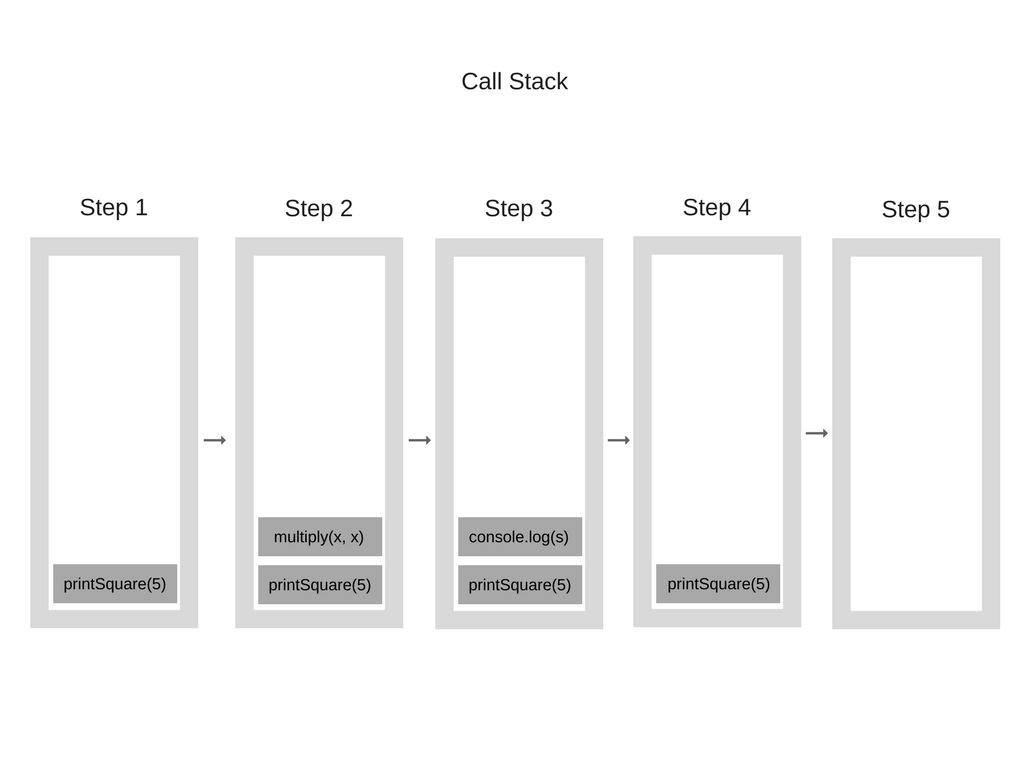
printSquare(5);처음에는 호출 스택이 비어있습니다. 하지만 코드가 실행되면서 호출 스택은 아래와 같이 변합니다.

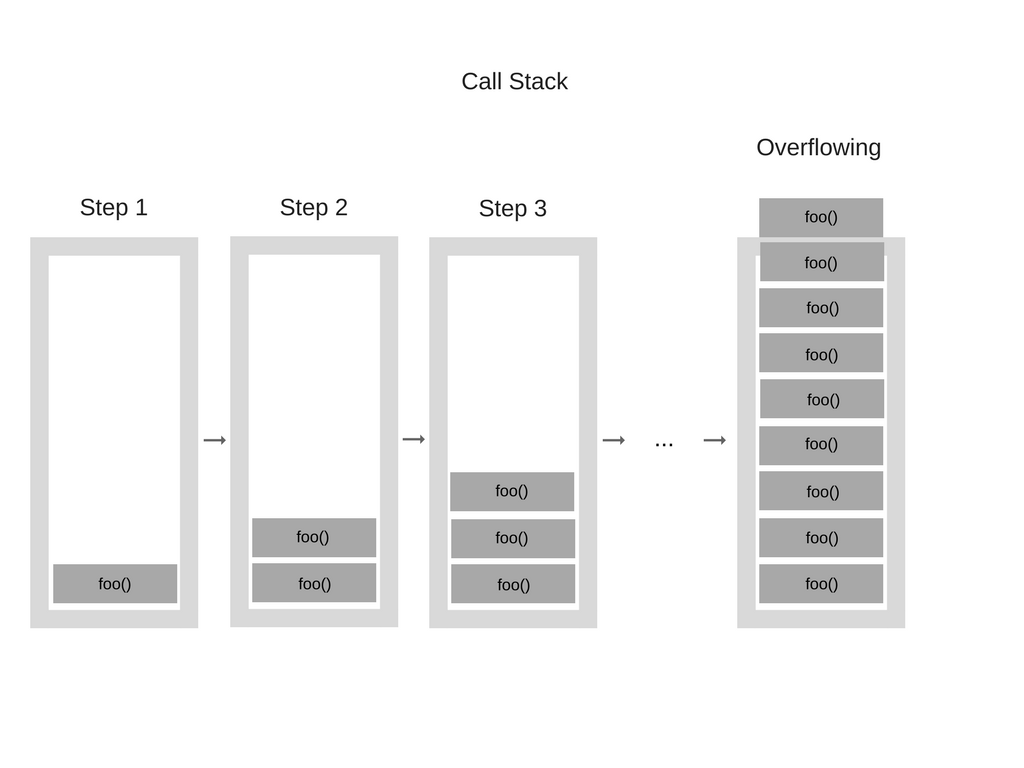
function foo() {
foo();
}
foo();엔진에서 이 코드가 실행될때, foo()에 의해서 foo함수가 호출되고 foo함수가 반본적으로 자신을 다시 호출하는 재귀 호출을 수행합니다. 그러면 매번 실행할 때 마다 호출 스택 foo()가 쌓이게 됩니다.

그러다가 특정 시점에 함수 호출 횟수가 호출스택(call stack)의 최대 허용치를 넘게 되면 브라우저가 스택을 날려버리고
uncaught RangeError: Maximum call stack size exceeded
에러를 발생시키게 됩니다.
5. 비동기 콜백 , Event loop
위와 같이 오류가생기는 경우, 호출 스택에 처리 시간이 어마어마하게 오래 걸리는 함수가 있는 경우, 싱글스레드 이기때문에 매 함수의 실행이 끝나기를 기다려할까요?
이때 싱글 쓰레드의 한계를 보완해줄 방법이 필요한데, 비동기 콜백을 이용하는 것입니다.
자바스크립트의 비동기 콜백은 브라우저의 Web API들이 있고, ES6부터는 Promise 객체와 같은 자바스크립트의 내장기능으로도 지원 됩니다.
자바스크립트는 싱글스레드지만 비동기 콜백을 통해서 한번에 여러가지 일을 처리할 수 있습니다.
자바스크립트가 실행되는 런타임에는 자바스크립트 엔진 뿐만 아니라 이벤트 루프(Event loop)도 있습니다.
이 이벤트 루프가 자바스크립트가 동시에 여러가지 일을 하도록 도와주는 내장 메커니즘입니다.
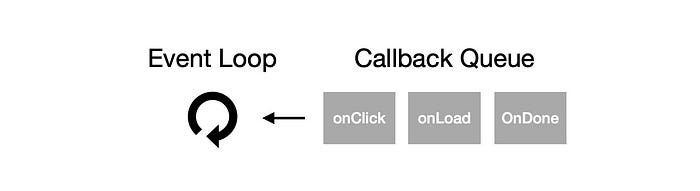
5.1 이벤트 루프(Event Loop)
이벤트 루프는 자바스크립트 앱 안에서 동시에 여러가지 일이 실행되도록 핸들링하는 역할을 합니다.
지금 자바스크립트 앱 실행 중에 서버에서 필요한 데이터를 가지고 오는 비동기 요청이 있다고 가정했을 때,
이벤트 루프는 브라우저한테 "이렇게" 전달합니다.
"브라우저야, 지금 이 콜백함수를 실행하면 데이터가 준비되는 시간만큼 너가 다른 일을 못하게 될테니, 네트워크 통신이 끝나고 데이터가 준비되면 그때 내가 함수를 다시 호출 할께(callback)"
이 과정은 이벤트 루프가 콜스택(Call stack)과 콜백 큐(Callback Queue)를 모니터링 함으로써 이뤄집니다.

자바스크립트 코드 실행 중 이벤트를 만나면 콜백 큐(Callback Queue)에 순서대로 쌓입니다.
그리고 콜 스택(Call Stack)이 비면, 콜백 큐(Callback Queue)에서 첫번째 이벤트를 가지고 와서 밀어 넣습니다.
이벤트 루프는 이 작업을 반복(Loop)합니다.
여기서 이벤트는 콜백함수(function callback)이고 콜백 큐(Callback Queue)에서 콜 스택(Call Stack)으로 이벤트를 밀어넣는 한번의 작업을 틱(tick)이라고 합니다.
요약:
자바스크립트가 돌아가는 실행환경을 자바스크립트 런타임이라고 합니다. 런타임은 자바스크립트 엔진(메모리 힙과 콜 스택), Web APIs, 이벤트 루프, 콜백 큐로 이뤄져 있는데요.
기본적으로 자바스크립트 코드가 실행되면 실행순서에 따라 스택 프레임이 엔진의 콜 스택(Call Stack)에 쌓이게 됩니다. 이벤트와 같은 비동기 콜백은 바로 콜 스택(Call Stack)에 쌓이는 것이 아니라, 콜백 큐(Callback Queue)에서 대기하게 되고요.
이벤트 루프가 콜 스택(Call Stack)과 콜백 큐(Callback Queue)를 모니터링 하면서, 콜 스택(Call Stack)이 비었을 때 콜백 큐(Callback Queue)에서 대기하고 있던 이벤트를 콜 스택(Call Stack)으로 미뤄넣습니다.
잘못된 정보에 대한 피드백은 언제나 환영입니다 (´▽`ʃƪ)♡
'내직업은 IT종사자 > javascript' 카테고리의 다른 글
| 쿠키, 세션, 웹 스토리지 차이 (cookie, session, web storage) (1) | 2023.07.01 |
|---|---|
| [javascript] lodash.js 와 native 속도 차이, 그래도 lodash를 사용하는 이유 (0) | 2023.06.22 |
| [javascript] javascript는 메모리관리가 어떻게 될까? (feat. 메모리 누수 사례) (0) | 2023.06.04 |
| [javascript] 변수 참조타입 메모리 접근 방식, 참조타입 복사가 필요한 이유 (shallow copy, deep copy) (0) | 2023.06.01 |
| [javascript] 유사배열객체(Array-like Objects) 란? 대체 무엇인가.. (0) | 2023.04.18 |



