
Blocking 과 Non-Blocking이란?
공부를 하다가 블로킹, 논블로킹, 동기, 비동기가 예전부터 너무너무 헷갈렸어요
머리속으로는 얼추 알겠는데 막상 구현 및 적용해볼때 헷갈리는..?
그래서 찾아보다가 제가 이해하기 쉽게 잘 적어주신 두 능력자님 블로그을 보게 되었습니다!
해당 내용을 기억하기 쉽게 짬뽕해서 정리해보고자 합니다 :)
[요약]
동기/비동기는 전체적인 작업에 대한 순차적인 흐름 순서에 관련이 있다면,
블로킹/논블로킹은 전체적인 작업의 흐름 자체를 막을 것인가, 아닌가의 차이입니다.
1. 동기와 비동기의 정의
동기와 비동기의 핵심 문구는 "결과값을 기다린 다는 것" 입니다


[동기/비동기 ]
* synchronous 는 작업 시간을 함께 맞춰서 실행한다는 뜻
동기(synchronous): 작업 시간을 맞춰서 실행한다 즉, 요청한 작업에 대해서 완료 여부를 따져 순차대로 처리하는 것을 말합니다. 요청한 작업이 완료되지 않으면 완료를 기다렸다가 실행합니다
비동기(asynchronous): 동기와 반대로 요청한 작업에 대해서 완료여부를 따지지 않고 다음 작업을 연이어서 수행합니다
요청한 작업이 완료되지 않아도 다음 작업을 실행합니다
1-1. 비동기 성능의 이점
비동기 특징을 이용하면 성능 측면에서 이점을 얻을 수 있습니다. 이유는 요청한 작업에 대해서 완료 여부를 신경쓰지 않고 다음 작업을 수행하기 때문에 느린작업이 발생할 때 기다리지 않고 다른작업을 동시에 처리하여 멀티작업을 진행할 수 있기 때문입니다
예를 들어, 웹 어플리케이션에서 데이터베이스 쿼리를 수행하는 작업이 있따고 가정해봅시다
동기적 수행: 데이터베이스에서 응답이 올 때까지 기다려야합니다. 이 때 웹 어플리케이션은 다른 요청을 처리하지 못하므로 대규모 트래픽이 발생할 경우 웹 어플리케이션의 성능이 저하될 수 잇습니다.
비동기적수행: 데이터베이스에서 응답이 올 때까지 기다리는 동안에도 다른 요청을 동시에 처리할 수 있어 대규모 트래픽에서도 안정적으로 동작할 수 있는 웹어플리케이션을 만들 수 있습니다.
2. 블로킹 과 논블로킹의 정의
블로킹과 논블로킹의 핵심 문구는 "제어권" 입니다
** 제어권은 자신(함수)의 코드를 실행할 권리 같은 것입니다. 제어권을 가진 함수는 자신의 코드를 끝까지 실행한 후, 자신을 호출한 함수에게 돌려줍니다
즉, 블로킹과 논블로킹의 차이점은 단어에서 알 수 있듯이 다른 요 청의 작업을 처리하기 위해 현재 작업을 멈춤&대기 하는가 안하는가의
유무로 나타내는 프로세스의 실행방식 입니다.
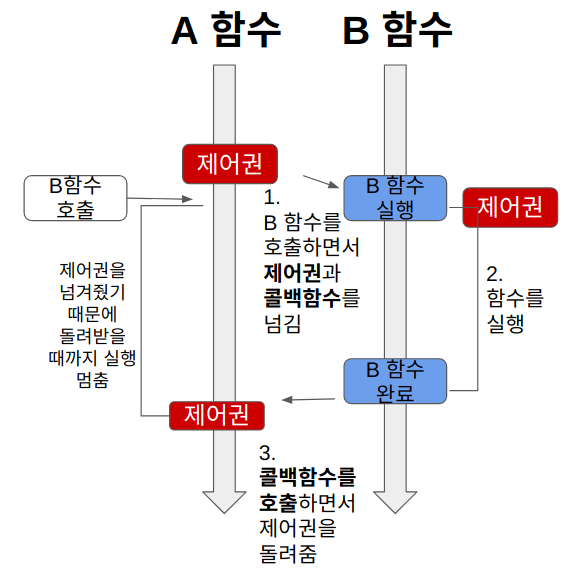
2-1. 블로킹
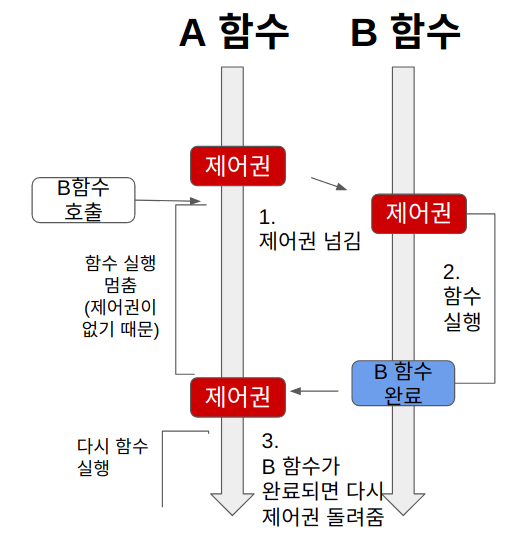
블로킹은 A 함수가 B 함수를 호출하면, 제어권을 A가 호출한 B함수에게 넘겨줍니다

1. A 함수가 B 함수를 호출하면서 B 에게 제어권을 넘깁니다
2. A 함수는 B 함수에게 제어권을 넘겨줬기 때문에 멈춰있습니다.
3. B 함수가 완료된 다음 A 함수에게 제어권을 반환하면 A는 남은 잔업을 이어서 실행 합니다.
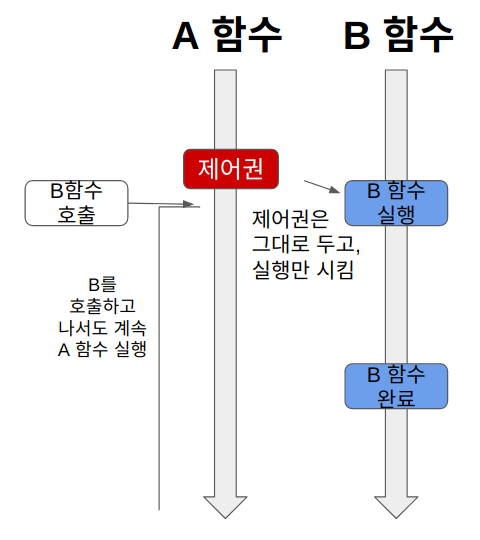
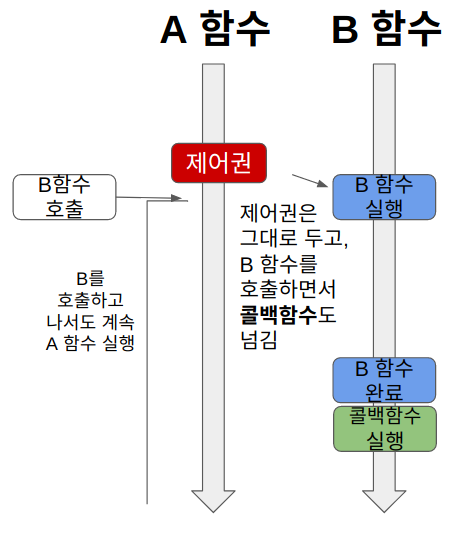
2-2. 논블로킹

1. A 함수가 B 함수를 호출하면, B 함수는 실행되지만 제어권은 넘겨주지 않았기 때문에 A 함수가 그대로 가지고 있어서 자신의 코드를 호출합니다
3. 블로킹과 논블로킹 , 동기와 비동기 비교
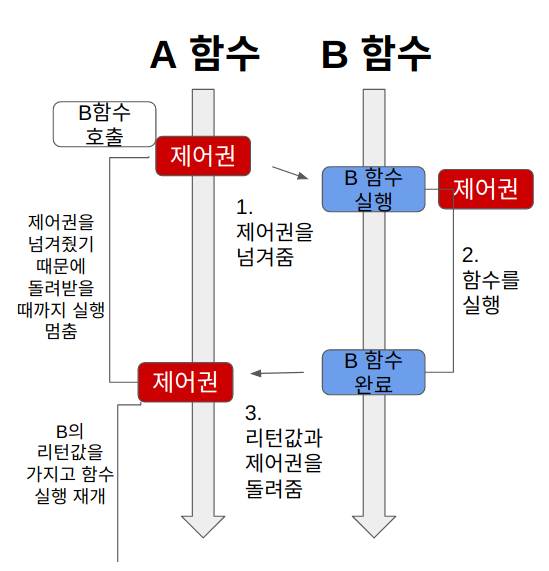
3-1) sync- blocking
동기와 블로킹

함수 A는 함수 B의 리턴값으로 다음 작업을 실행해야 하기 때문에 함수B가 끝나는것을 기다려야만 합니다(동기)
그래서 제어권을 함수 B에게 넘겨주고 실행완료하여 리턴값과 제어권을 돌려줄 때까지 기다립니다 (블로킹)
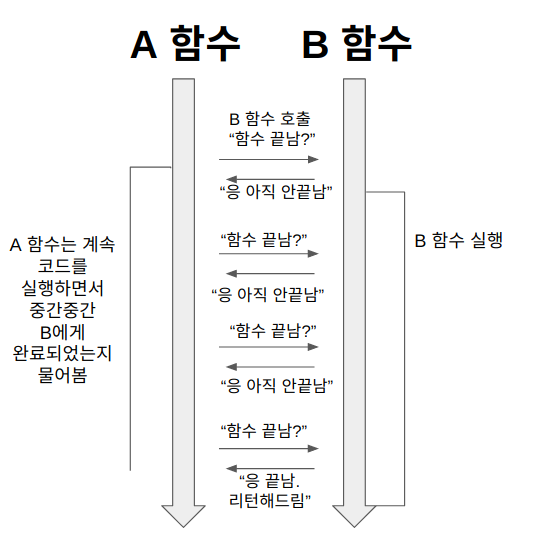
3-2) sync-nonblocking

A 함수는 B 함수를 호출합니다 이때 A함수는 B 함수에게 제어권을 주지 않고 자신의 코드를 계속 실행합니다 (논블로킹)
그런데 A 함수는 B 함수의 리턴값이 필요하기 때문에 B 함수에게 함수 실행이 완료 되었는지 물어봅니다 (동기)
3-3) async-nonbloking

비동기 논블로킹
A 함수는 B 함수를 호출합니다.
이때, A 함수가 제어권을 주지 않습니다 (논블로킹) 그래서 B 함수를 호출한 이후에 멈추지 않고 자신의 이후 작업을 계속 이어갑니다 (비동기)
그리고 B 함수 호출할때 콜백함수를 함께 줌으로써, B 함수는 호출당하고 작업이 완료되면 A 함수가 준 콜백함수를 실행합니다(비동기)
3-4) async-blocking

async-blocking의 경우는 거의 사용하지 않습니다. (3-1 sync-blocking 과 거의 동일)
A 함수는 B 함수의 리턴값에 신경쓰지 않고 콜백함수를 보내줍니다 (비동기)
그런데 B 함수의 작업에 관련이 없음에도 제어권도 같이 보내줍니다 (블로킹)
따라서, A 함수는 자신과 관련 없는 B 함수의 작업이 끝날 때까지 기다려야합니다.
4. 블로킹, 논블로킹 간단한 코드 예시
4-1) 블로킹 코드 예시
function blockingFunction() {
console.log("블로킹 함수 시작");
for (let i = 0; i < 3; i++) {
console.log("블로킹 함수 실행 중: " + i);
}
console.log("블로킹 함수 종료");
}
blockingFunction();
console.log("스크립트 종료");
위 코드는 간단한 루프를 실행하는 블로킹 함수를 보여줍니다. 함수가 실행될 때, 루프가 완료될 때까지 다음 코드는 실행되지 않습니다.
4-2) 논블로킹 코드예시
function nonBlockingFunction(callback) {
console.log("논블로킹 함수 시작");
setTimeout(function() {
console.log("논블로킹 함수 실행");
callback();
}, 2000);
// .... 이후 로직들
}
function callbackFunction() {
console.log("콜백 함수 실행");
}
nonBlockingFunction(callbackFunction);
console.log("스크립트 종료");
nonBlockingFunction은 2초 후에 콜백 함수를 호출합니다. 이 동안 다음 코드는 계속해서 실행됩니다.
참고:
'내직업은 IT종사자 > javascript' 카테고리의 다른 글
| ECMA2022.js #을 사용해서 private variable, method 선언 방법 및 구조 (0) | 2024.08.08 |
|---|---|
| ealry return 은 좋은 것일까? (1) | 2024.05.08 |
| 1차원 객체를 spread operator(스프레드 연산자)로 복사하면 얕은 복사 일까 깊은 복사 일까? (0) | 2023.12.30 |
| 쿠키, 세션, 웹 스토리지 차이 (cookie, session, web storage) (1) | 2023.07.01 |
| [javascript] lodash.js 와 native 속도 차이, 그래도 lodash를 사용하는 이유 (0) | 2023.06.22 |



