
useRoute란?
useRoute는 Vue Router의 훅(hook) 중 하나로, 컴포넌트 내부에서 현재의 라우팅 정보를 가져올 수 있게 합니다.
useRoute()를 호출하면 현재 활성화된 경로(route)에 대한 정보를 가진 객체를 반환합니다.
이 객체는 Vue Router에서 제공하는 다양한 속성과 메서드를 통해 라우팅 관련 데이터를 확인할 수 있습니다.
useRoute()로 얻을 수 있는 주요 속성
1. params: 동적 라우트 매개변수를 담고 있는 객체입니다. (/users/:id에서 id 같은 값)
2. query: URL의 쿼리 문자열을 담고 있는 객체입니다. (/users?id=123의 id 값)
3. path: 현재 라우트의 전체 경로입니다.
4. name: 이름을 가진 라우트의 경우 해당 라우트의 이름을 나타냅니다.
5. fullPath: 쿼리나 해시가 포함된 전체 URL 경로를 나타냅니다.
6. hash: URL의 해시 부분을 나타냅니다. (#section 같은 값)
7. meta: 라우트 정의 시 함께 설정된 meta 데이터를 담고 있습니다.
useRoute() 객체 구조 살펴보기

import { useRoute } from 'vue-router';
const route = useRoute();
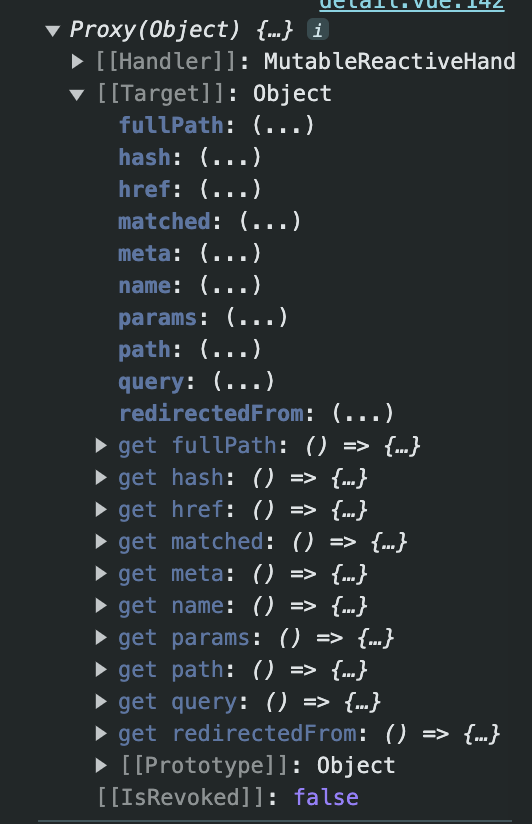
여기에서 console.log(route)를 통해서 useRoute객체를 출력하면 위와같은 구조를 확인할 수 있습니다.
[[Target]] Object에서 보이는 get fullPath:() => {}, get hash:() => {}와 같은 구조는 자바스크립트 getter함수로 useRoute() 객체 내에 존재하는 프로퍼티입니다. 함수처럼 보이지만 실제로 속성처럼 사용할 수 있습니다.
**get 키워드와 getter 함수
- get 키워드는 객체의 속성을 정의할 때 사용하며, 특정 값을 반환할 함수로 정의할 수 있습니다.
- 속성처럼 호출되며, 해당 값에 접근할 때 자동으로 실행됩니다.
사용예시
import { useRoute } from 'vue-router';
const route = useRoute();
// getter 이므로 함수처럼 호출하지 않고 속성처럼 접근
console.log(route.params); // 동적 라우트 매개변수
console.log(route.query); // URL의 쿼리 매개변수
console.log(route.name); // 라우트 이름
console.log(route.path); // 라우트 경로
console.log(route.hash); // {url}?#sectionId
이 getter 함수들은 route 객체가 가지고 있는 현재 상태를 기반으로 동적으로 값을 반환합니다. 예를 들어, 페이지의 URL이 변경되면 fullPath나 hash도 변경된 값을 반영하게 됩니다.
'내직업은 IT종사자 > javascript' 카테고리의 다른 글
| Reducer 개념 및 구조와 예시 코드, 어떤 상황일때 사용해야 하는 걸까? (0) | 2025.02.14 |
|---|---|
| debounce와 throttle의 개념 및 차이 (1) | 2024.11.29 |
| lodash 라이브러리 chunk 란? (0) | 2024.10.11 |
| ECMA2022.js #을 사용해서 private variable, method 선언 방법 및 구조 (0) | 2024.08.08 |
| ealry return 은 좋은 것일까? (1) | 2024.05.08 |



